Real Estate
These are some of the components that were created for the project.
*Note: not all components are shown in this list due to the extensive library*
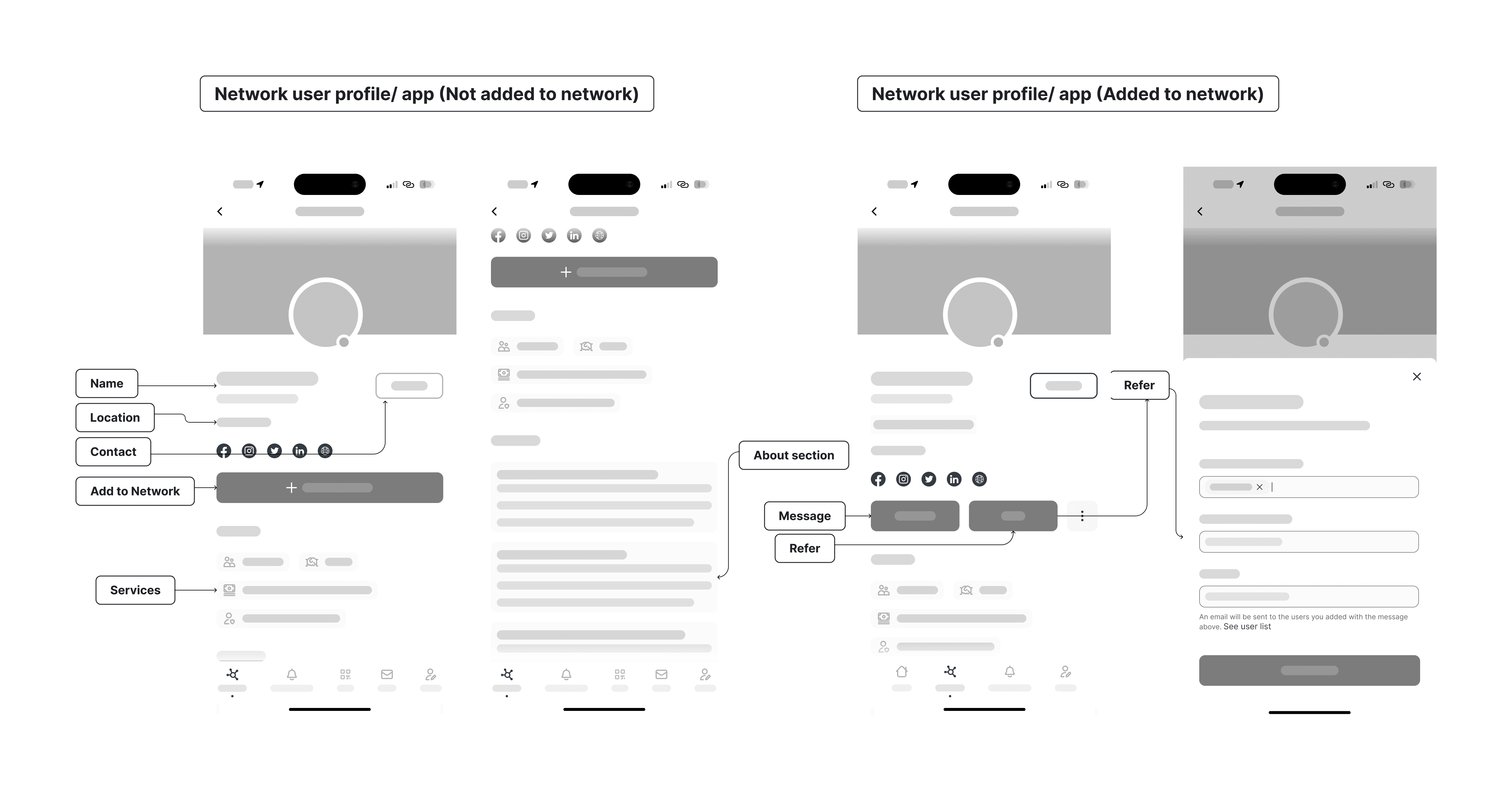
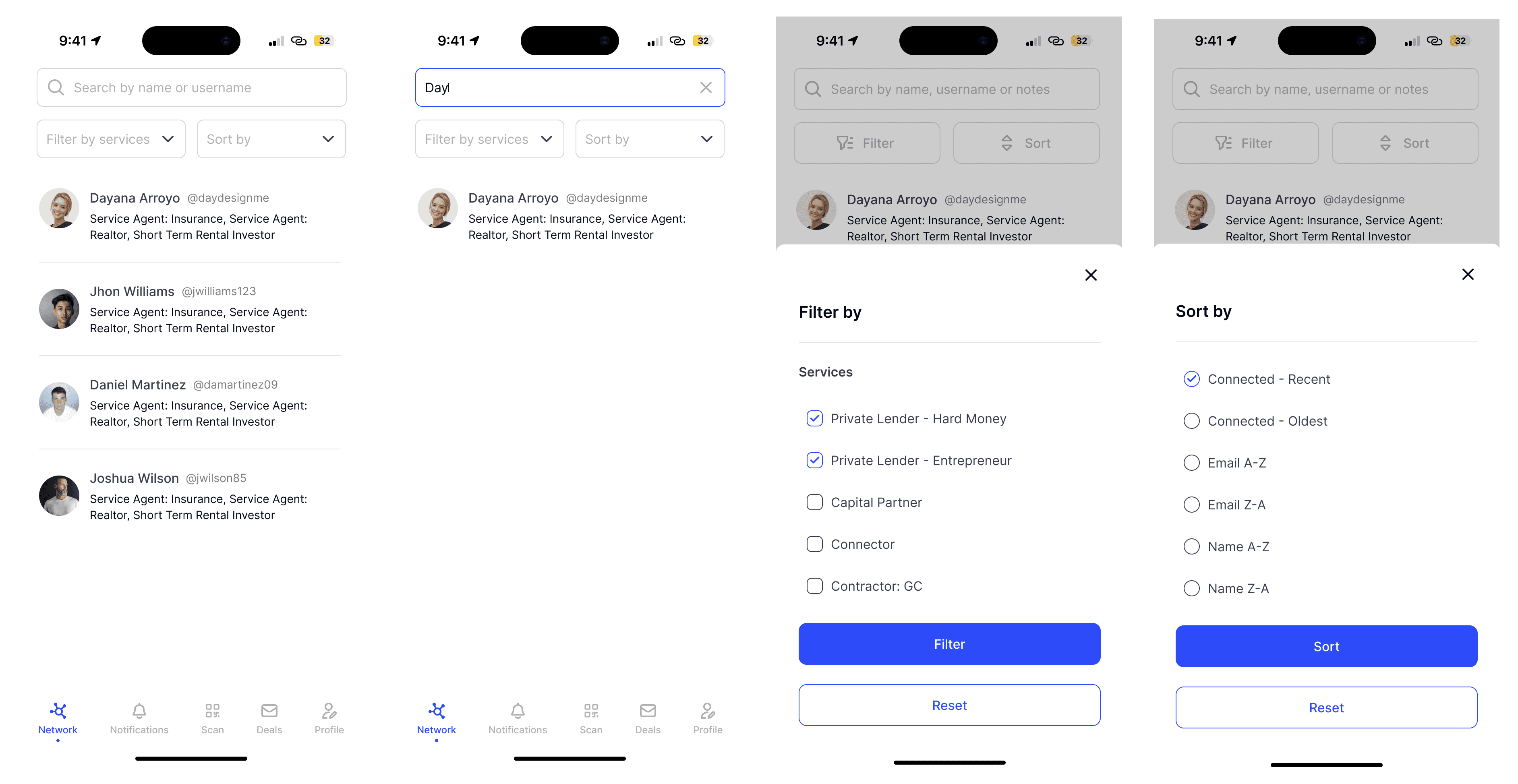
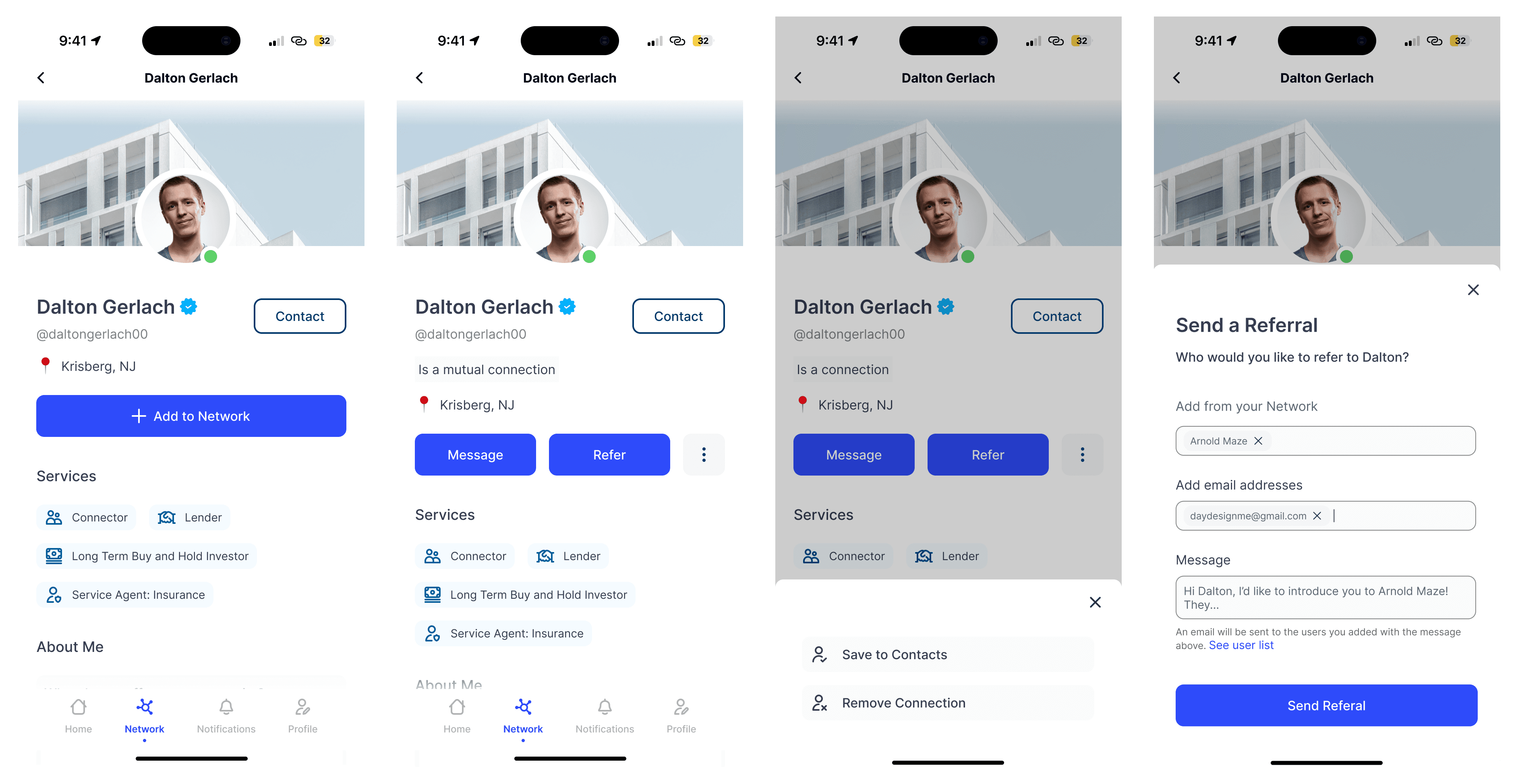
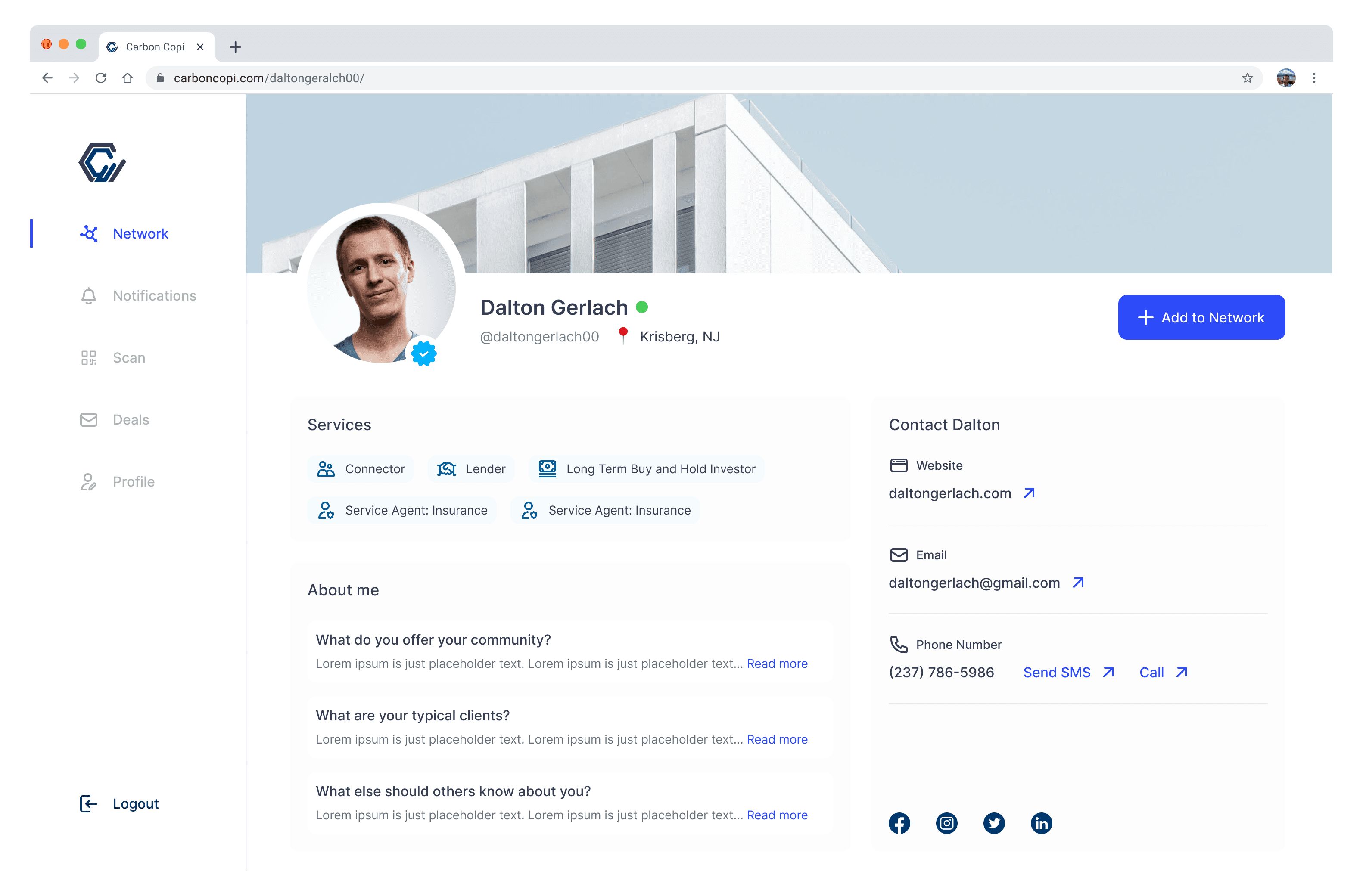
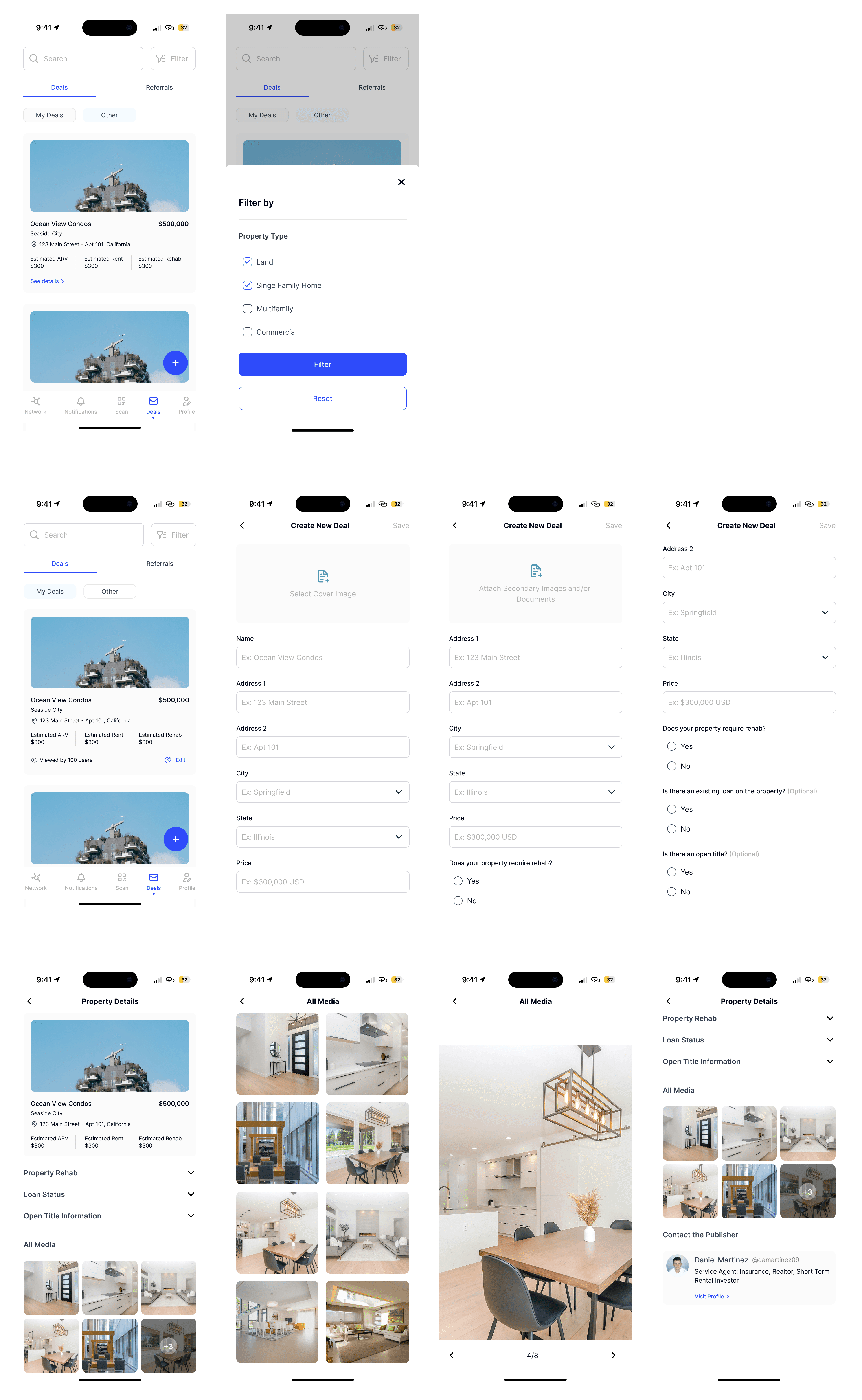
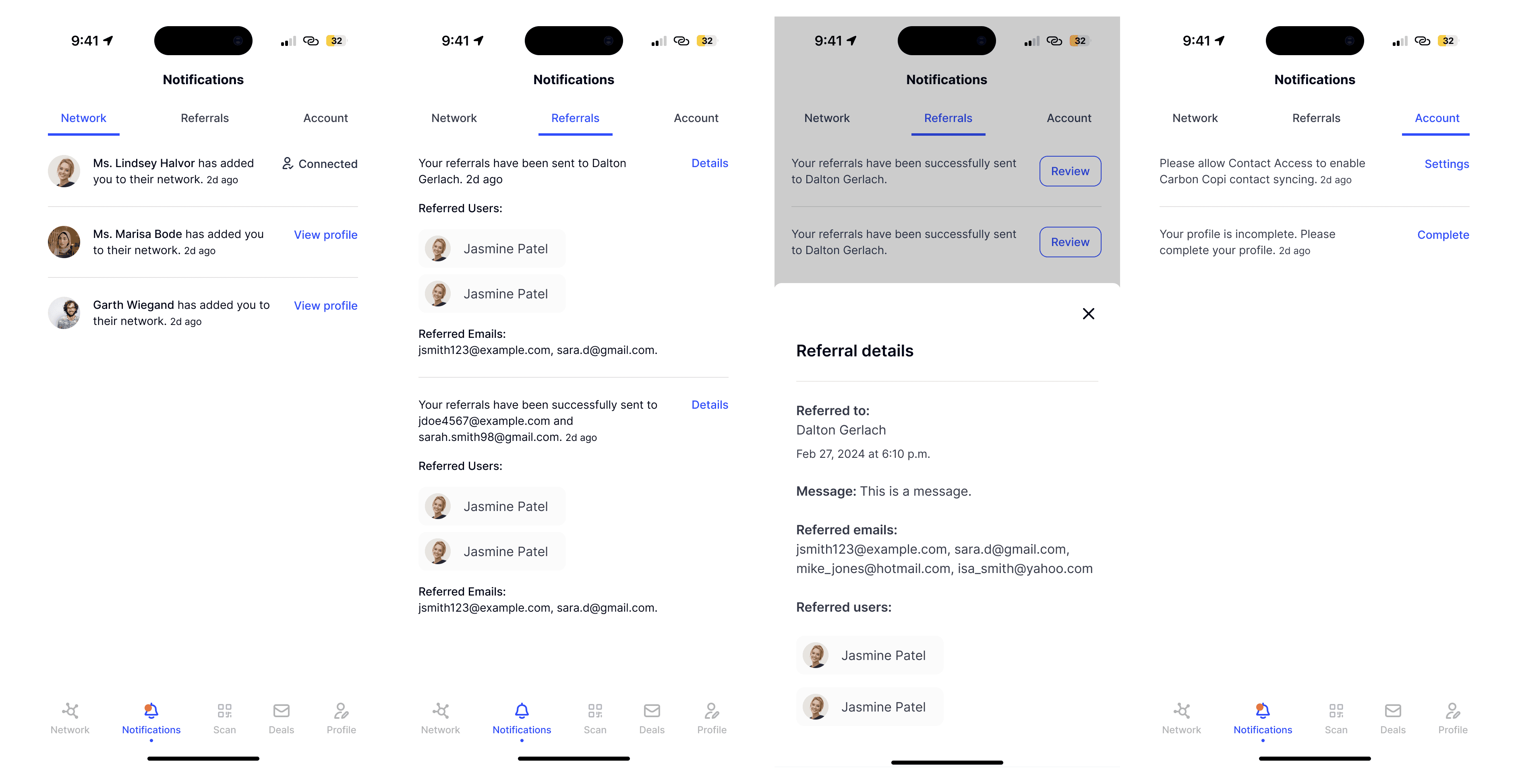
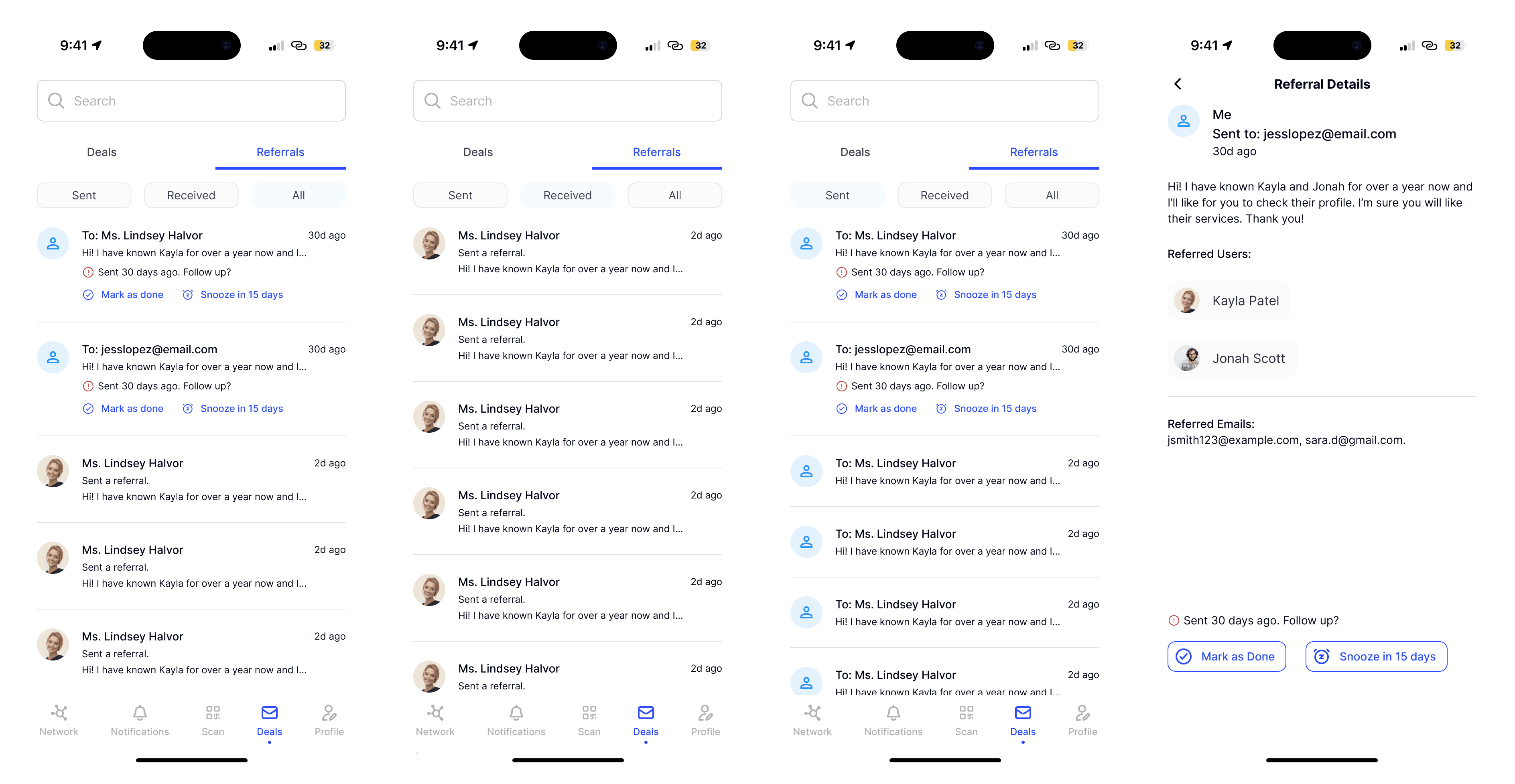
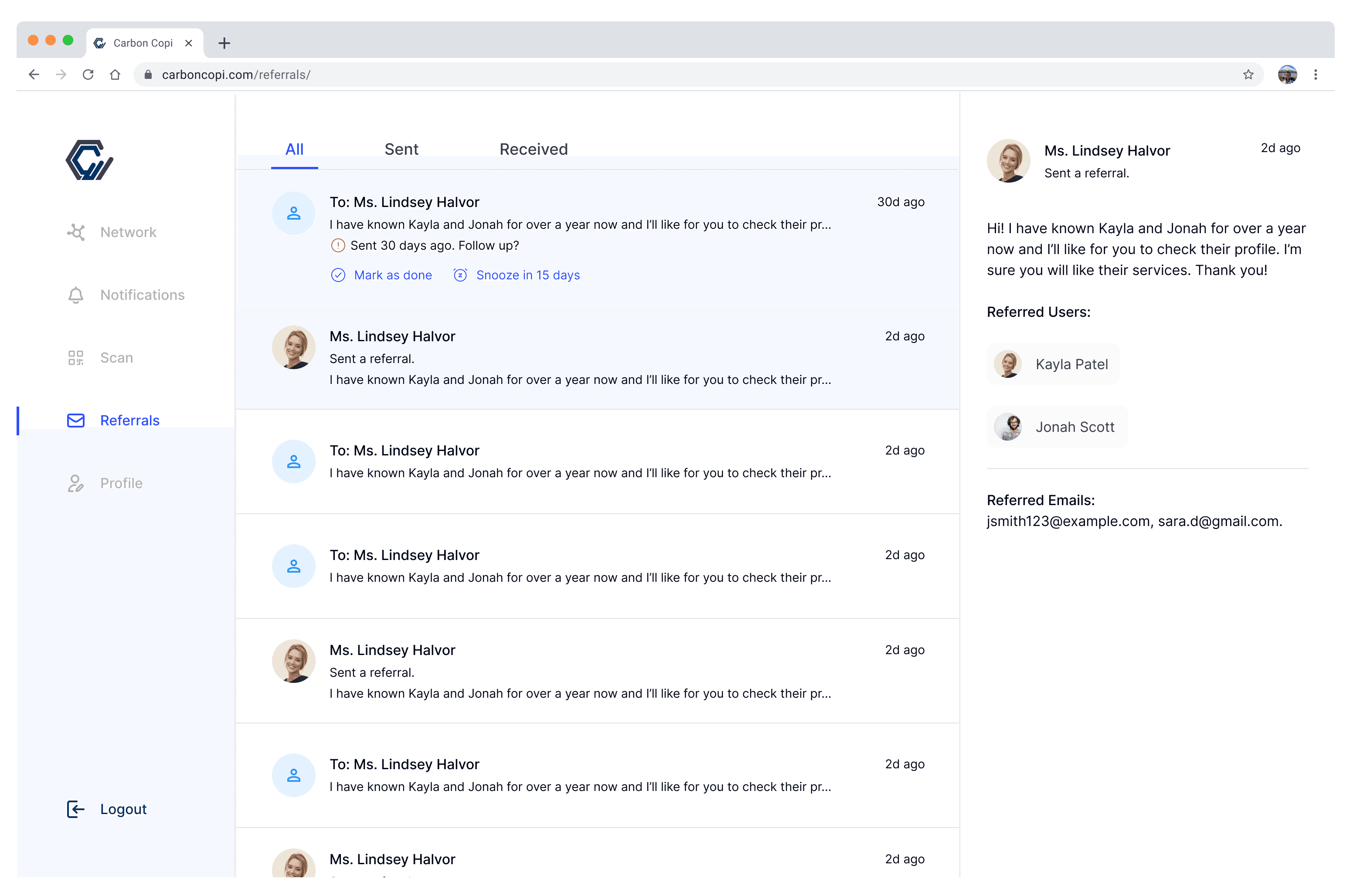
Here are some screens that were created following extensive brainstorming and discussions about various design ideas.
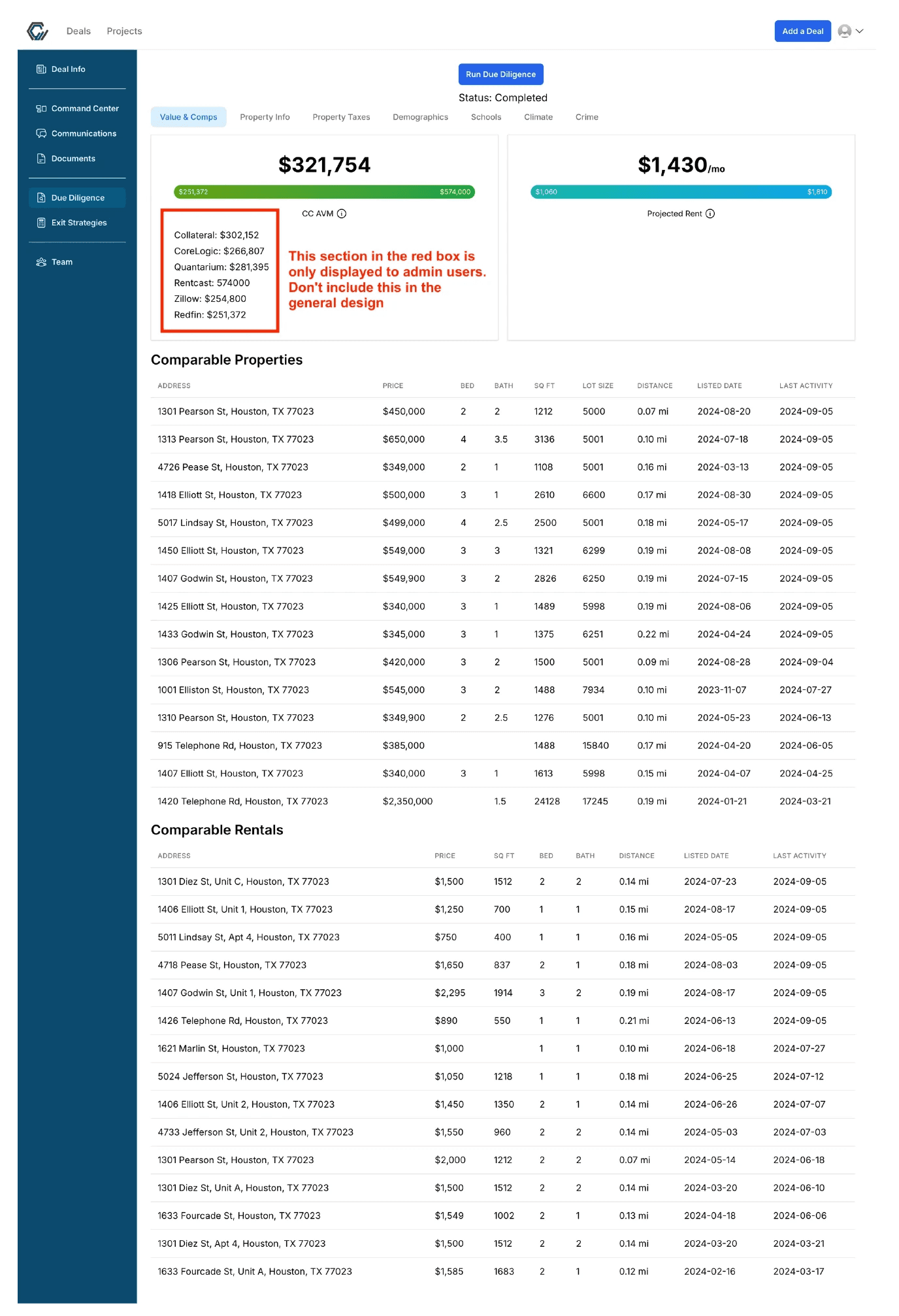
The client initially developed a concept for their due diligence platform but wanted to redesign the presentation. They felt that the existing layout contained too much information making it difficult to digest, and wanted a more user-friendly design.
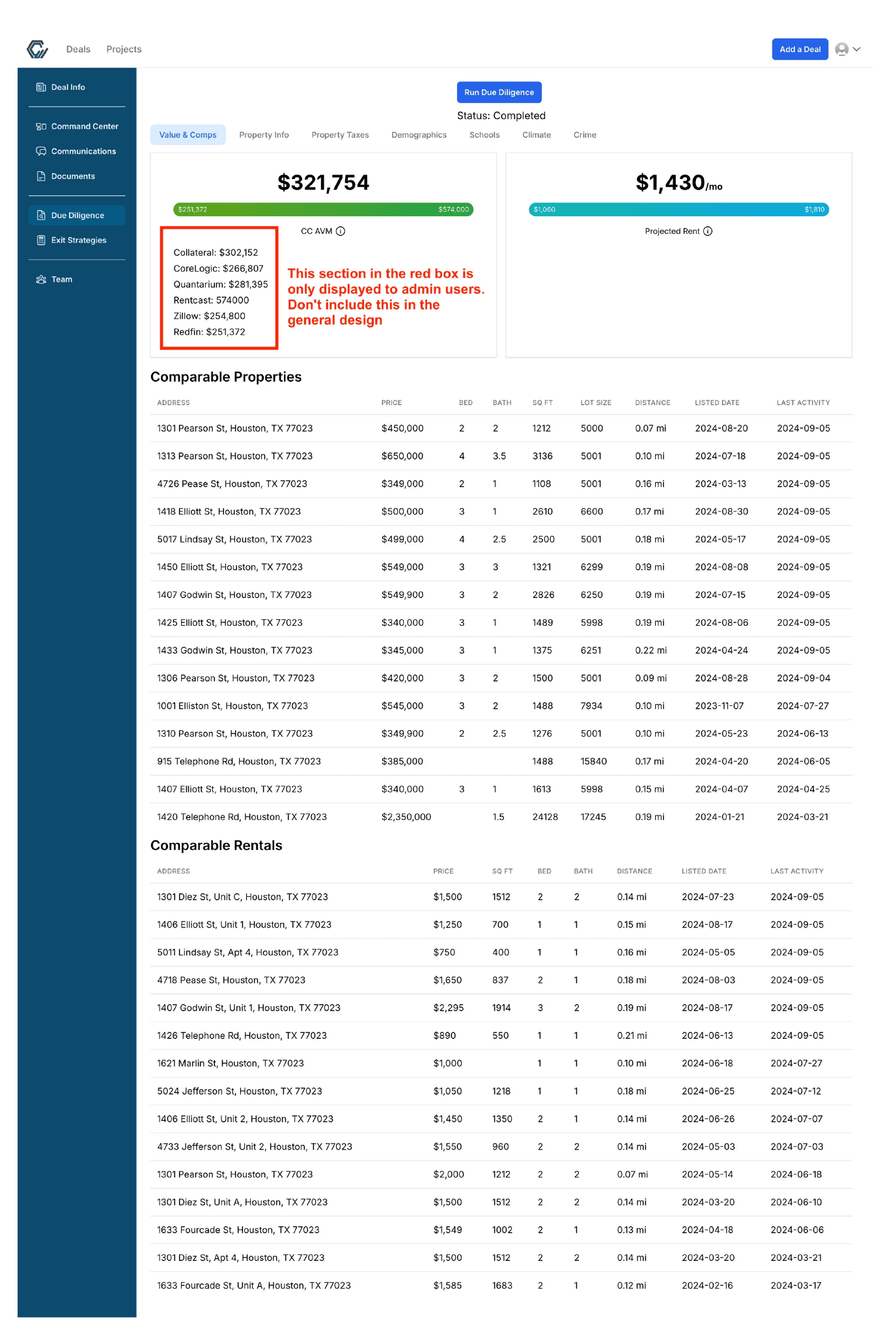
Before / Value & comps
Additional elements requested:
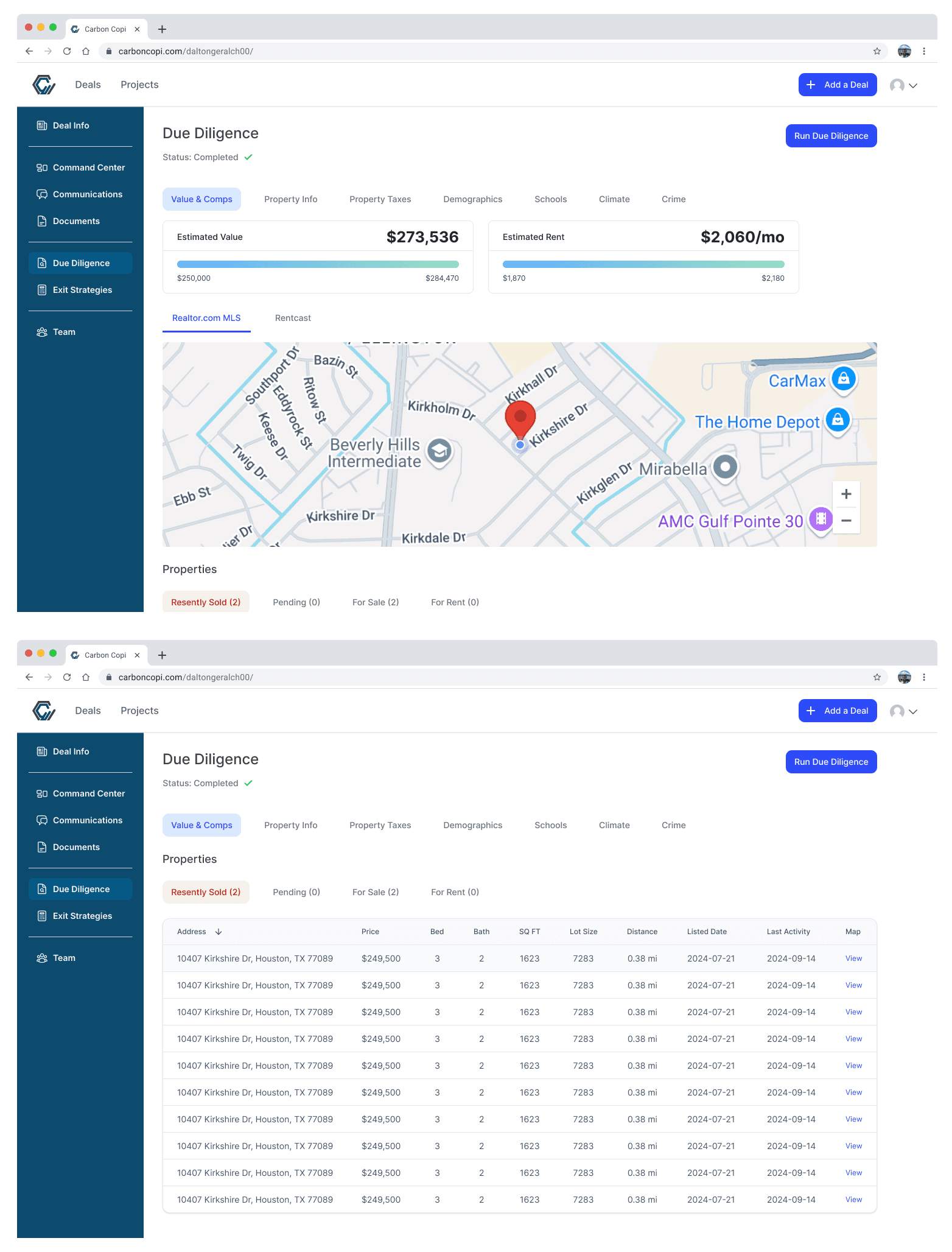
1. Add a map view that shows where each of the comparable properties are. The map will have pinned elements that match the address for each property on the table. Google maps api will be used for this.
After / Value & comps
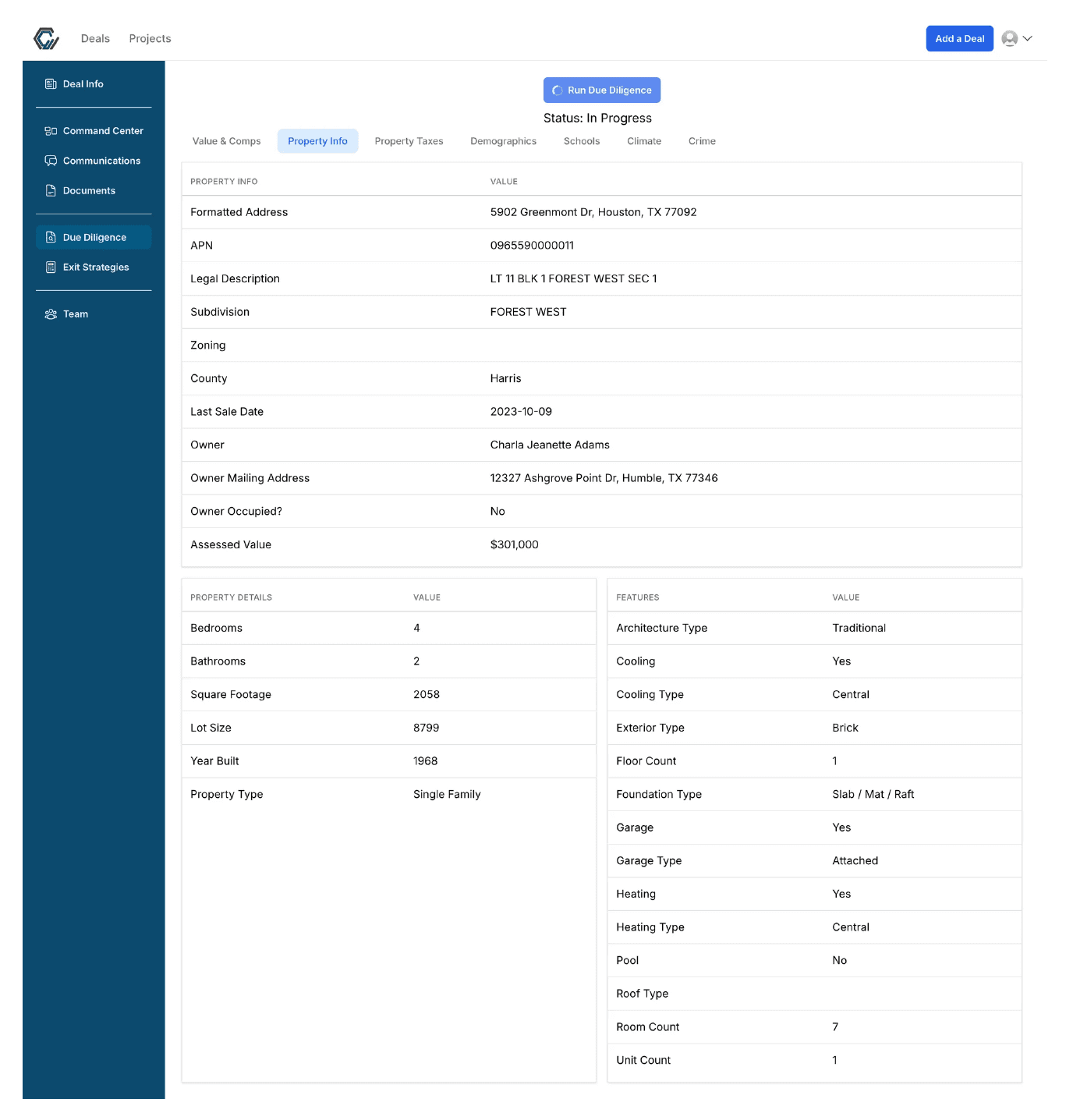
Before / Property info
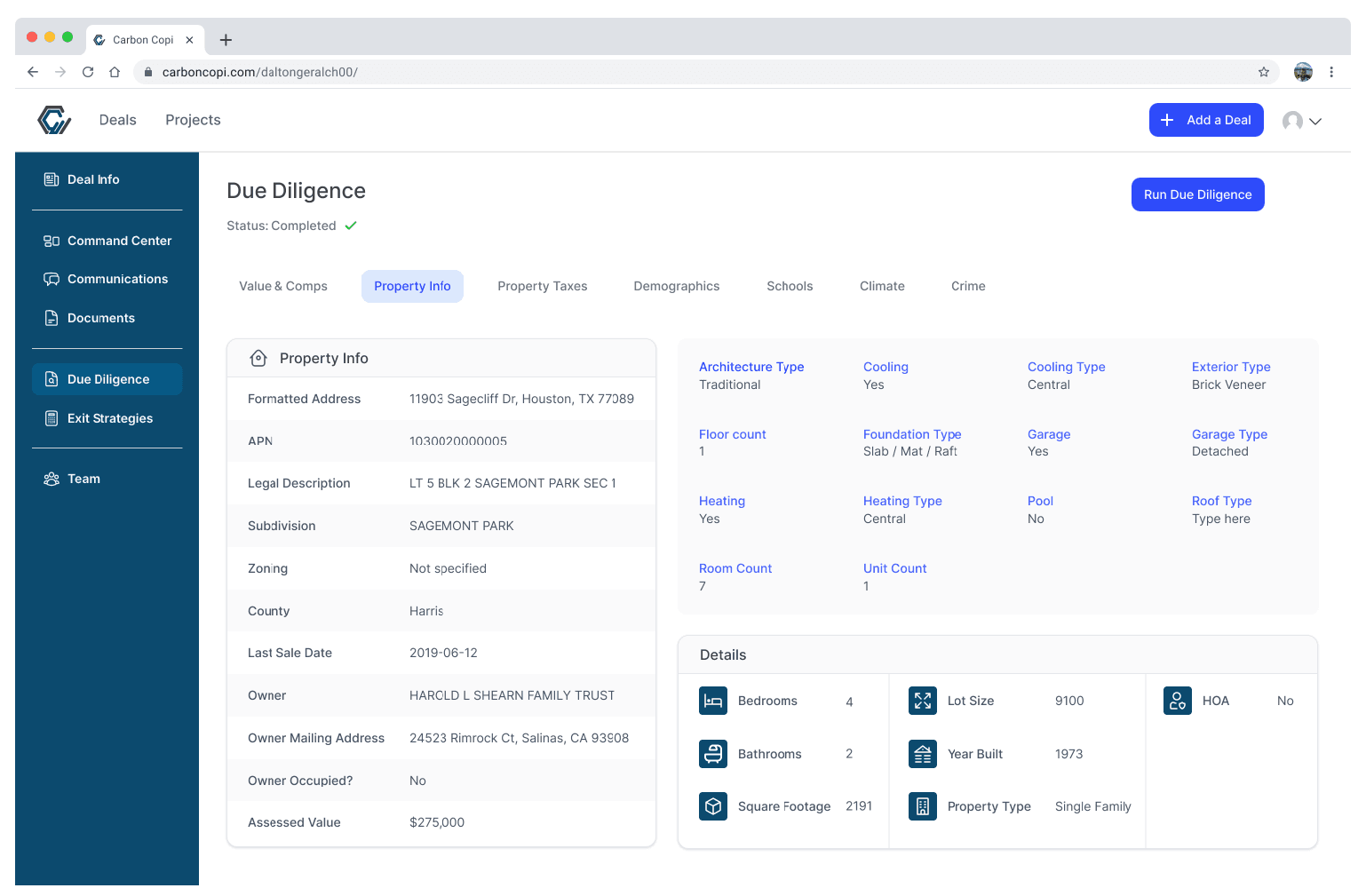
After / Property info
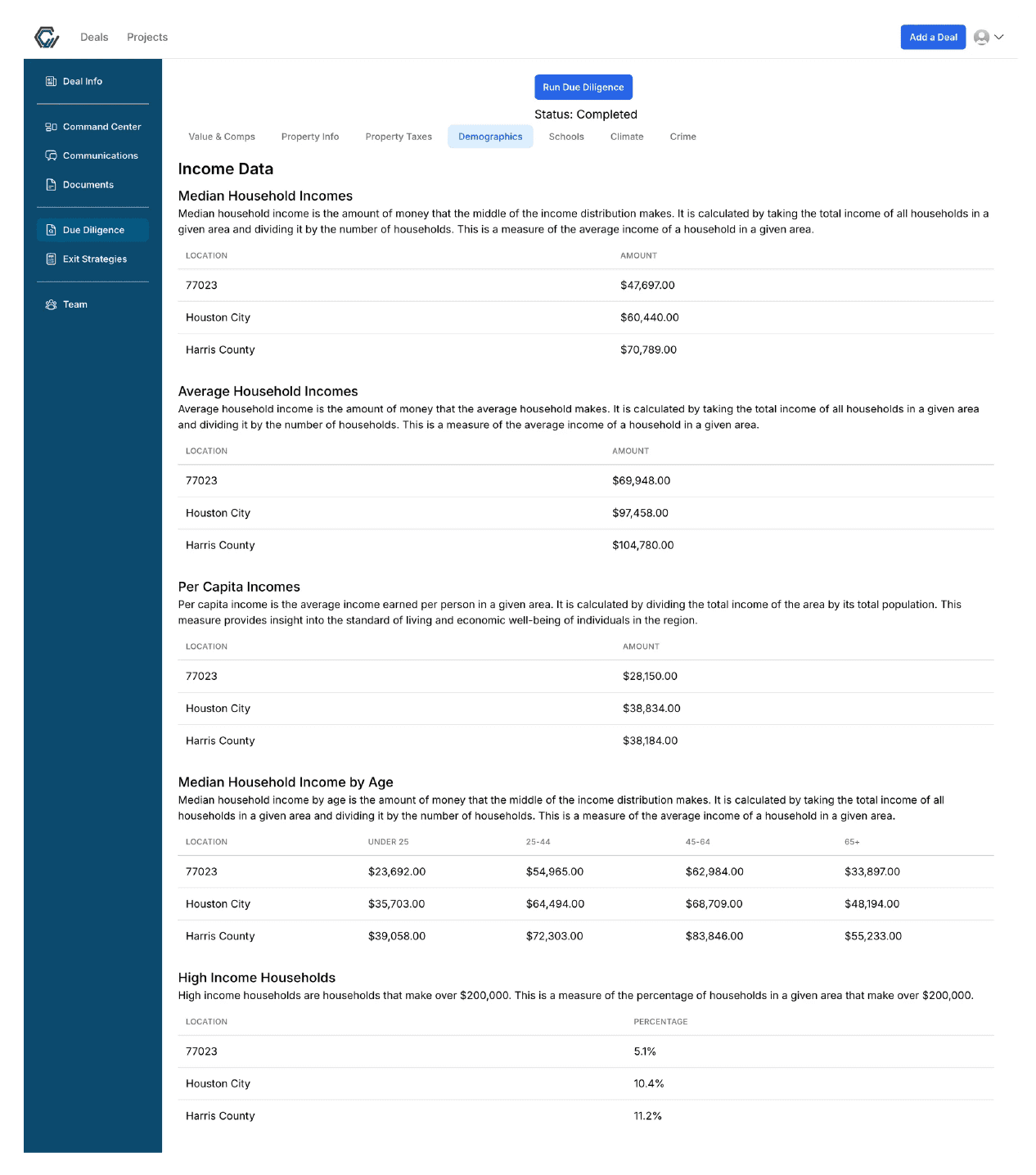
Before / Demographics
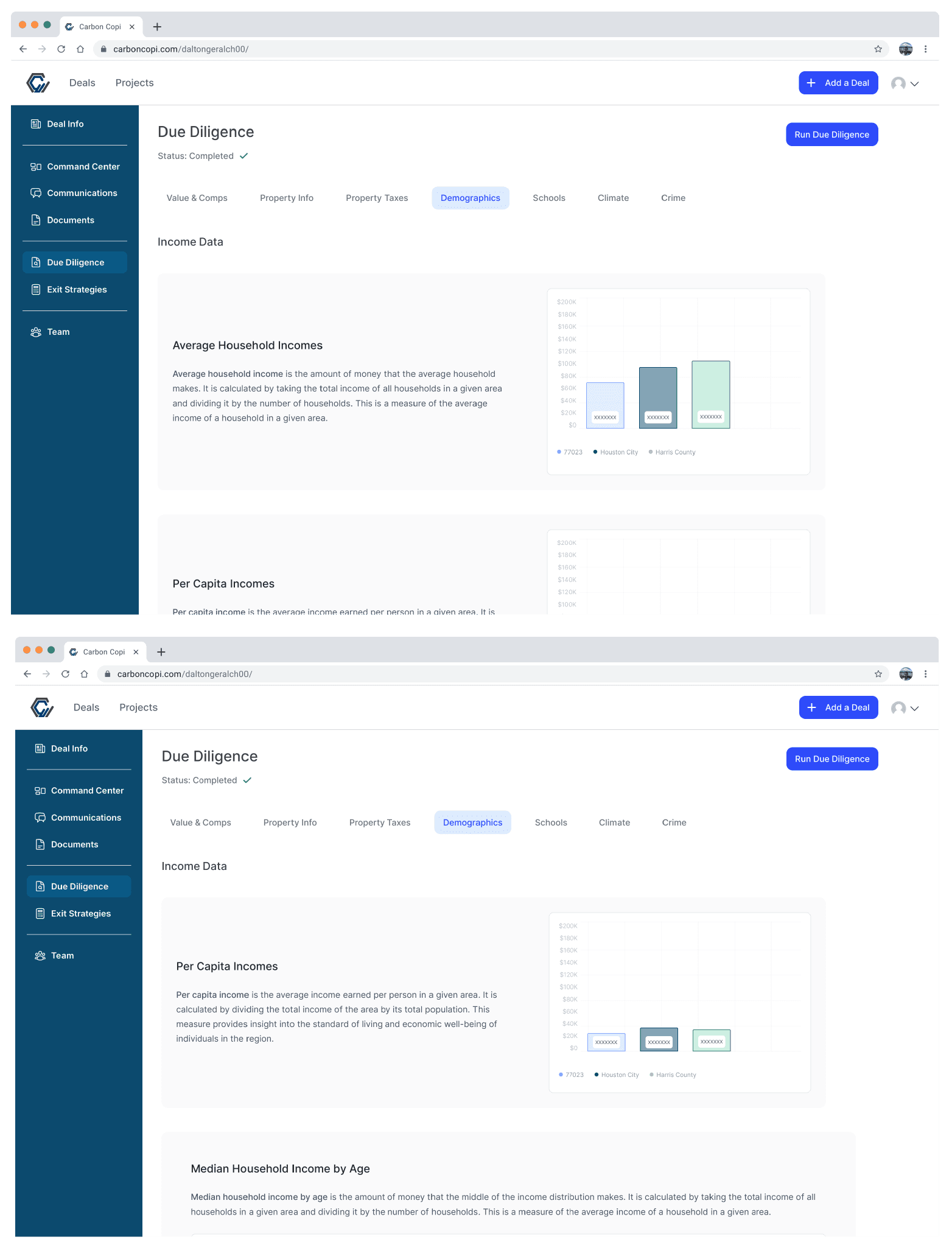
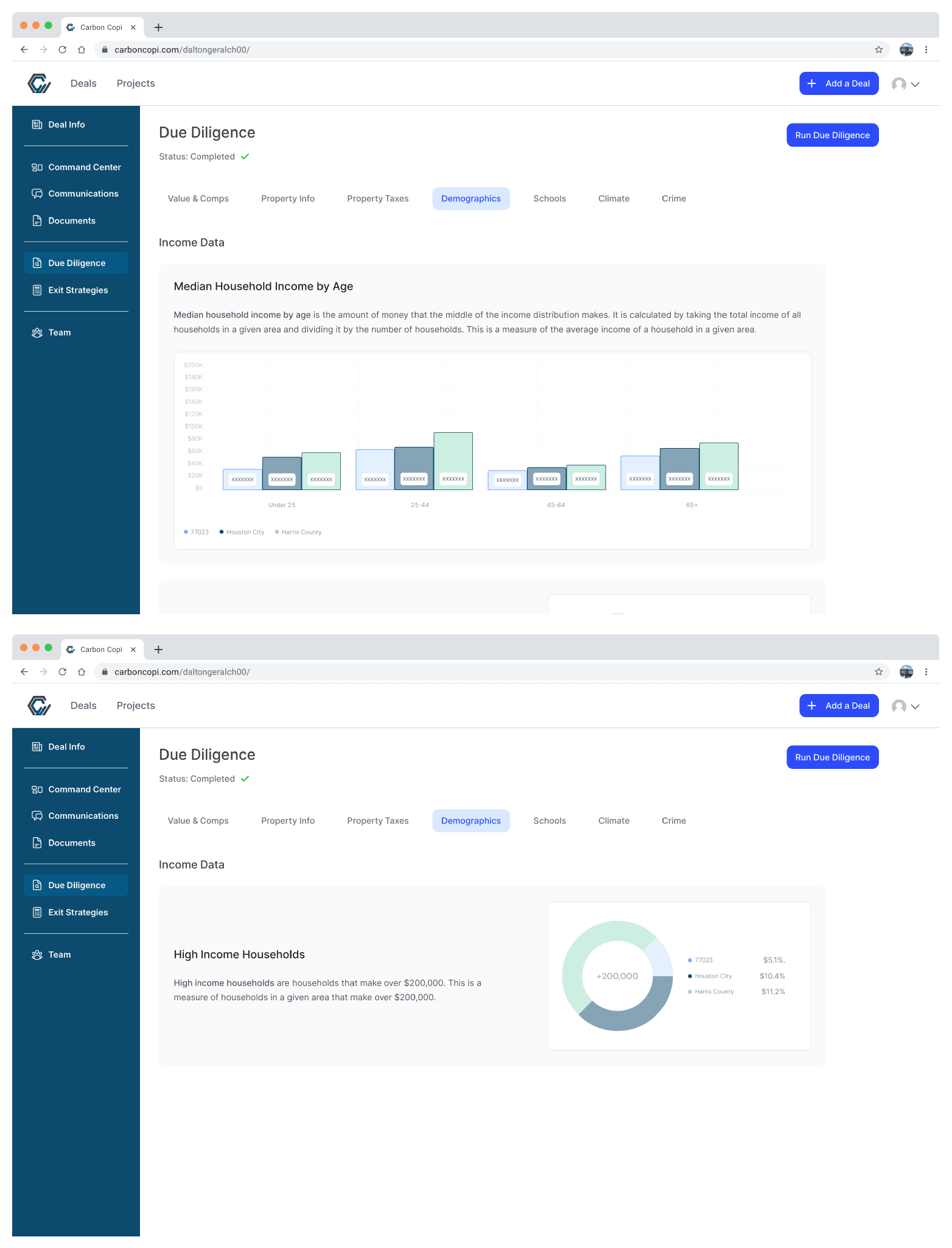
After / Demographics
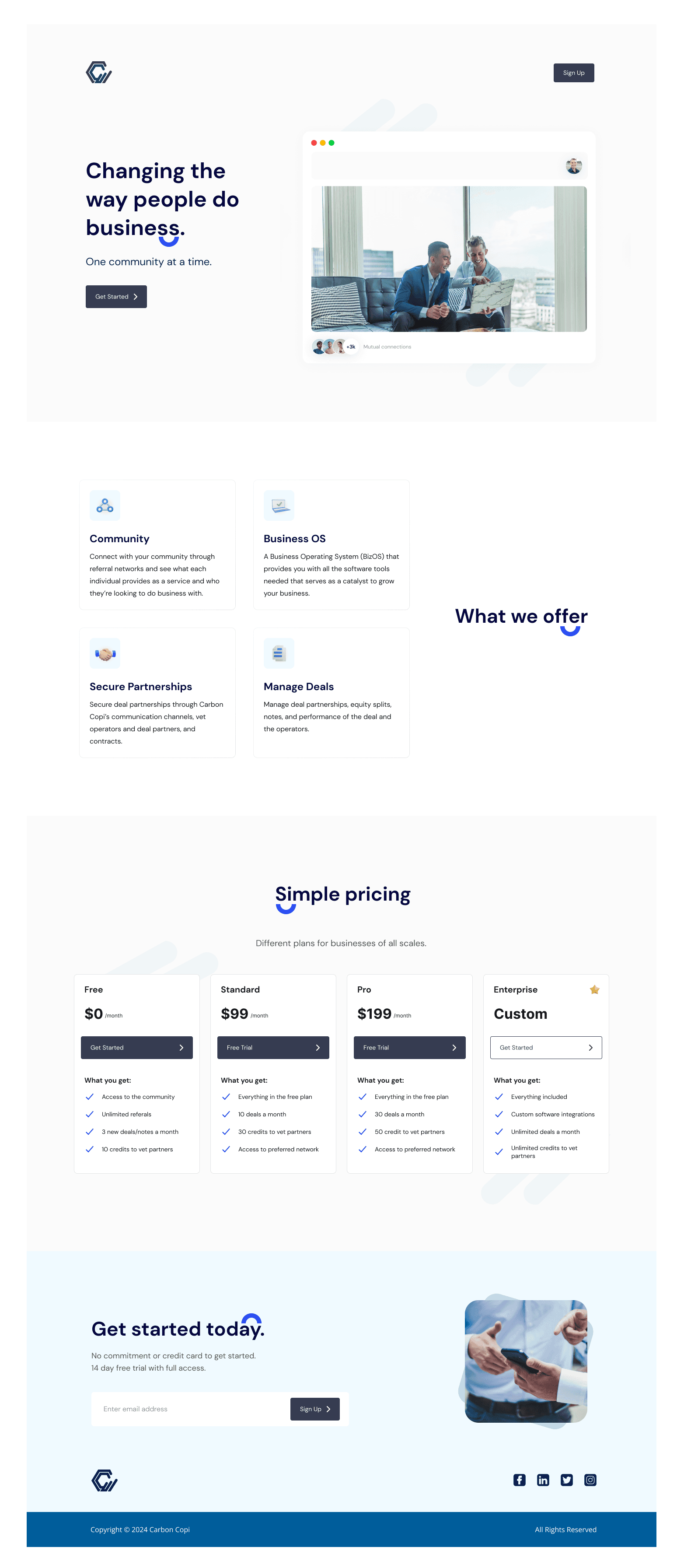
The client wanted a landing page to showcase their product, emphasizing its key features and benefits.
Conduct user testing sessions observing user interactions and collecting data.
Iterate on design and make necessary adjustments based on user feedback.
Establish a strategy for continuous user feedback to refine the design post-launch.